disclaimer: I started writing this in Nov 2021 but I totally forgot about it until now, but it’s such a waste to throw it away so I’m still publishing it and adding my experiences with it so far.
I bought a Mac Mini M1 on 26 October 2021; with this new addition, I’ve been fully assimilated into the Apple Ecosystem.
- iPhone 11
- Apple Watch SE
- iPad Pro 2018
- Air Pods Pro
- Macbook Pro 2020 (work)
I’ve achieved the level of integration where one phone call causes all my devices to ring and sing for my attention. If anyone knew me before, they would’ve known that I’m really not that much of an Apple fan. Each Apple devices that I own are the first Apple I’ve bought in their category. At this point you might be asking why did I go for an Apple desktop, and at this point, “why not?“
Okay I do have legit reasons for buying it other than this whimsical “why not” argument.
- I want to edit videos, and I really like Final Cut Pro
- I want to do more development and I’m more comfortable coding on MacOS
- or any *nix environment but.. I’m sure you can agree that macos is way more polished than any linux distribution
- I don’t really game much on my windows desktop these days
- my table is small, a small computer makes sense
- the M1 chip is really efficient and I like to save electricity if possible
Predicting the questions a reader might have
Why didn’t I wait for the M2 chip?
I waited almost a year hoping the the Mac Mini will get refreshed but it didn’t. Rumours is that it’ll come out mid of 2022 and, there’s no point waiting so long for performance between M1 and M1 Pro.
(edit: it’s Feb 2023 and Apple finally announced M2 option for the Mac Mini, I’m extremely glad I didn’t bother waiting for it.)
Why didn’t I get the new M1 Pro/Max Macbooks?
Have you seen the price on those puppies?! Sorry, starting from $2,999 is too much for a home computer that I don’t plan to do any intense work on it.
(edit: if I have to make the choice again now, I will strongly consider the M2 Macbook Air.)
3 weeks experience
The first thing that stood out to me is how quiet the Mac Mini is, it’s honestly quite hard to tell if it’s on without going 20cm next to it and hear the quiet whoosh of the fans spinning.
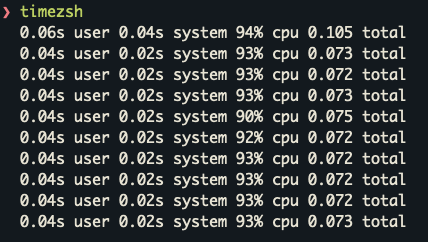
The second thing was the performance, it has been extremely snappy in doing day to day operations. What got me extremely excited was when I timed the start up times of my [[ZSH]] shell after installing all my usual plugins and settings. An average start up time of 0.004 seconds.
Try running this function on your shell to have a nice comparison of how crazy 0.004 seconds is.
timezsh() {
shell=${1-$SHELL}
for i in $(seq 1 10); do /usr/bin/time $shell -i -c exit; done
}
I have not run into any software compatibility issues with any of my tools, which I’m super pleased with. This is inline with what all the reviewers have been saying, Rosetta 2 is pretty damn amazing. Then again, it has been a year so most of the kinks have already been worked out, and all the tools I use have already been updated; so gains the triple S rating of super smooth sailing.
Photo Editing
I decided to try out Luminar AI instead of Lightroom this time round, purely because I’m not really a fan of Adobe’s subscription pricing, and all the demos of the tasty AI assisted effects has tempted me. Since it’s my first time using Luminar AI, I have no idea how much of the performance is the software, and how much is the hardware, but it is reasonably speedy.
Compared to my current desktop running Lightroom on an Intel i7 8700 w/ GTX 1050TI, I would say that the Mac Mini is a hair faster for photo edits.
Edit: 2023, I have actually switched back to using Adobe Lightroom because I’m just more familiar with it and the controls made more sense to me. It’s not exactly “quick”, but it’s definitely more than capable for editing pictures.
Video Editing
2023: Well, I had every thought and intention to use it for video editing but with Covid cutting off travel, and procrastination in shooting videos meant that I haven’t exactly completed a video edit since I bought it. x⸑x
After using it for over a year
Since I don’t really game much, I didn’t feel I’ve missed out much ever since switching over to the Mac Mini M1. Performance is more than enough for daily tasks, and I haven’t felt the urge to upgrade it yet.
Storage is an issue though as I’m running out with the paltry 500GB. Initial plans were to attach a dock with external storage, but yet another thing that I haven’t got around to doing.
Streaming
I did use it to do some light streaming/recording tasks and it handled it beautifully. No observable lags, but to be fair, it’s just recording of my desktop plus 1 camera, plus some code compilation at the same time, so it’s not a particularly intensive workload.
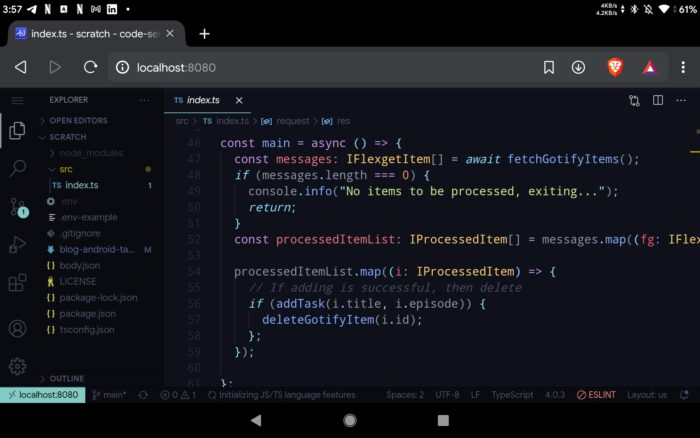
Development
Only used it for personal projects so it’s not really anything intensive. But running docker and some node applications at the same time with hot reload was smooth and changes were nearly instant. I don’t recall a situation where I thought “why are the changes not complied yet”.
Summary
The Mac Mini is such a compelling option for anyone who doesn’t game. The performance to price ratio is unbeatable. And the M2 option improves on this point again while bringing the price down.
If you’re just looking for a no-frills desktop computer, I can 100% recommend this.